
It aims to increase safety, usability and effectiveness of products / systems.
When and how human factors work is applied depends largely on
•the available resources (e.g. financial, time)
•the artefact that is being designed,
•its distribution and
•the intended user groups.
•physical characteristics, limitations and disabilities •frequency of product use
•past experience with same/similar product
•activity "mental set"
•tolerance for error
•patience and motivation for learning
•culture/language/population stereotypes
•mental architecture

•anthropometrics, biomechanics,
•behavioural,
•cognitive and
•social issues
•measurement of muscle strain (to assess length of time on a particular job)
•measurement of posture during particular tasks (to
facilitate redesign of equipment)
e.g. BALANS chair, stair height, etc.
•Optimum kitchen work surface/heights, etc.
(Ergonomics, 1973 - ergonomics of chapati making - requires a different design of kitchen)•Ergonomics of armies marching in heavy boots versus trainers.
•What measures should we take: averages, median, mode, range? Consider the task at hand!
•US AF ejector seats in WWII took average male statistics and built ejector seats that removed knee caps of 5-10% of pilots.
Similar problems arise in Netscape, just today someone wanted to know where things went when they were attached, but what happed was a new display!
•Providing knobs and controls of a size that can be manipulated by users. e.g. better knives, spades •Car speedometers - questions of legibility of characters, avoidance of glare in bright sunlight, avoiding parallax problems with different heights of drivers.
Looking at mistakes that are made, to see how they could be prevented.
Making knobs and levers tactually discriminable, to enable them to be used without looking to check whether right knob being used
Typical of this style of ergonomics are checklists of those tasks best performed by man and those best performed by machine.
Norman's forcing functions & affordances: artefacts suggest certain usage. Note that what is afforded interacts with the task at hand and the way in which the user perceives the task.
Studies in this area are £1k to £10k/subject! unless down the hall, then £100
•Recent development, b/c systems used to be simple, user had time to react & no choices •Understanding how someone decides where to look for information and
•How user decides what action to take
•What information do users need to plan a strategy for performing the task?
•What information is necessary for a given task situation?
•Consideration of the cognitive effort involved in a task (the number of mental transformations), etc.
•How to display the information so that it is most comprehensible/perceptible),
•What strategies are available to the user when the task goes wrong?
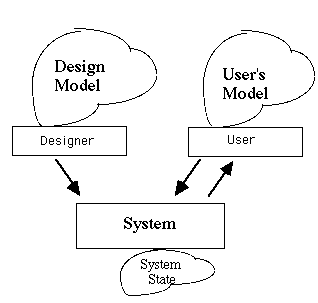
•The user's mental model (not necessarily the same as the designers or the observer's mental model; see Norman, 1988),
•How can we ensure that users do not lose their ability to perform the task manually as a result of automation?
E.g. How can word processors be made more accessible? E.g. Designing displays that are legible *and* that show the information required. Not all digital displays show the actual measured value, changes (e.g. in temperature) may be more important
•These issues may help us to understand how complex devices with high functionality (e.g. videos) can be more accessible
•Car speedometer example
- need to consider how we best perceive relevant information - which is approximate speed, assessed rapidly without loss of attention to driving task
-> Dial is best
•For example, two dials to read, each with a different number and these numbers varied randomly. press button IF the difference > 10.
This task would require processing information from two dials, a mental calculation, and evaluate whether it is over 10 A third dial with the difference would make the task easier, faster, less error-prone
•Better designs can come from understanding the mental effort
- in terms of the IP (cognitive) architecture
•A recent report suggested many aircraft accidents caused by social dynamics (APA Monitor) •CSCW
•Failure in inter-personal communications can also cause accidents:
distracted crew failed to complete a safety checklist–didn't confirm the aeroplane's flaps were extended -> plane crashed on take-off. co-pilot failed to get captain's attention about concerns that take-off thrust was not properly set -> aircraft crashed in river
communications breakdown between captain, co-pilot and ATC on fuel -> a crash when the fuel ran out
•the relationship between HF, HCI, and related work •usability, learnability, functionality. Definitions of usability, e.g. objective and subjective measures
•Considering the user: and the consequences when you do not
•Consequences of the design for user groups? The tasks performed? All situations (e.g. emergency situations) where the tool will be used? Resources for support?
•Some characteristics of the Human Operator and some places you could find out more
•Control and display design
•Human information processing
•Problem Solving / mental models
•Group exercise
Primarily visual or auditory (but some examples of touch)
Visual - from an LED to VR.
Auditory - speech and non-speech.
•abstract, 'earcons'.
•representational, 'auditory icons' (Gaver, 1986; 1989, 1991, 1993)
- symbolic,
- metaphorical
low tech: push button, knob, switch, pedal
high tech: keyboard, mouse, tracker ball, touch screen
•incorporate constraints / forcing functions / interlocks to prevent accidental activation of potentially dangerous controls
•differentiate controls - by shape, colour, position, size.
•use consistent design of controls
- consistent with each other
- consistent with real world
•reversal errors (e.g. inferring wrong direction of movement)
•substitution errors (e.g. confusing one instrument with another)
•illusory errors (e.g. conflict between body sensations & instrument reading)
•displays should be readable (consider size, position and ambient lighting)
•differentiate displays (by shape, colour, position, size)
•use consistent design of displays
- consistent with each other
- consistent with real world
•type of display used should be compatible with the task to be performed
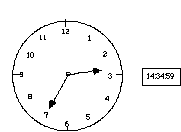
Quantitative - (1) analogue
- (2) digital

Qualitative
e.g. simple light (on/off)
temperature gauge
traffic lights
Pictorial

•spatial compatibility
•movement compatibility
•cognitive compatibility
- linguistic compatibility
- syntactic
- semantic
- memory compatibility
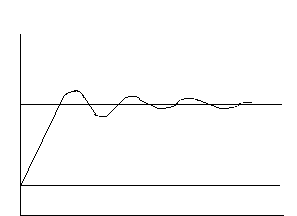
•With too much lag, hard to learn and hard to control •With too little lag, may not reflect and learn

•the interaction of many cognitive processes: planning, language, problem-solving, learning, memory, perception, etc.
•not just direct application of cog psy–looks at integration & how processes are involved in activities & situations.
•focuses on predicting behaviour in the real world, which may require a more detailed treatment of, e.g., individual differences.
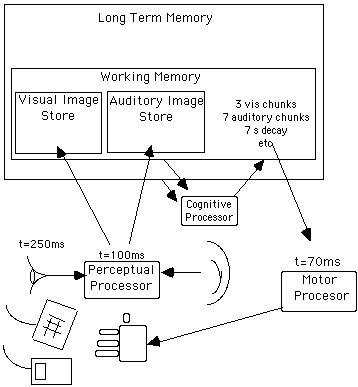
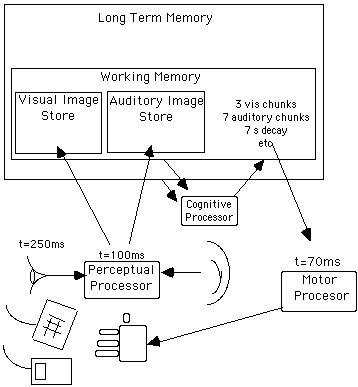
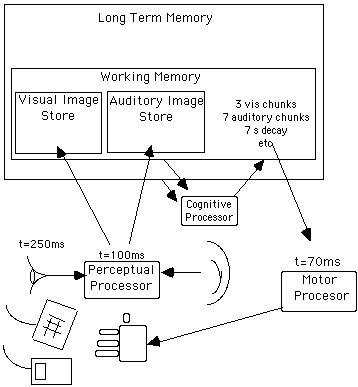
the Model Human Processor (Card et al, 1983); Wickens Human Information Processing model.



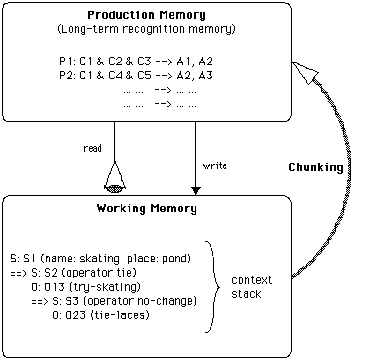
(b) Inferences made on the basis of mental simulation (i.e. models are run)
(c) Mental representations can be analogical to world
MMs can be conceived as the user's understanding of the relationship between input and output so that the user can predict the outputs given the inputs of a device or system
•they are incomplete •the ability to 'run' them is limited
•they are unstable
•no firm boundaries exist between separate models
•they are unscientific (naive)
•they are parsimonious



•determining compatibility of stimulus and response across different stages •predicting and accounting for effects due to workload
•model user!
•highlight differences/critical information •use constraints to stop accidental activation of controls
•make designs consistent
•make controls and displays compatible
•use feedback which makes the relationship between controls and displays obvious (Norman: mappings, visibility, constraints & feedback)
•The advantages and disadvantages of input / output devices
•The advantages and disadvantages of design guidelines (also house styles), principles, models, standards
Oborne, D. J. (1987) Ergonomics at Work, Chapters 5, 6 & 7 controls and displays
Reason, J. (1990). Human error. Cambridge, UK: Cambridge University Press.
Wickens, C. (1992) Engineering Psychology and Human Performance.
Wilson, J. R. & Corlett, E. N. (1990) Evaluation of Human Work. Chapter 28 - human reliability assessment.
Norman, D. (1988). The psychology of everyday things. NY: Basic Books.
Payne, S. J. (1995). Naive judgments of stimulus-response compatibility. Human Factors, 37, 495-506.